Topics
Before we start to use the Pen Tool, we want to make sure we have Precise Cusors turned on in Illustrator CC > Preferences… > General. This will make our Pen Tool cursor a crosshair rather than a fountain pen icon.

Use the Pen Tool to accurately trace a provided practice image. Take your time. Follow the instructions. The goal is to create accurate paths with the fewest anchor points possible. The more anchor points you have, the greater the risk you run of having kinked paths.
Make sure you draw these paths with a bright colour, so you can see what you’re doing. Also, remove the fill from your path, so it doesn’t cover up your work as you go.
Corner Anchor Points
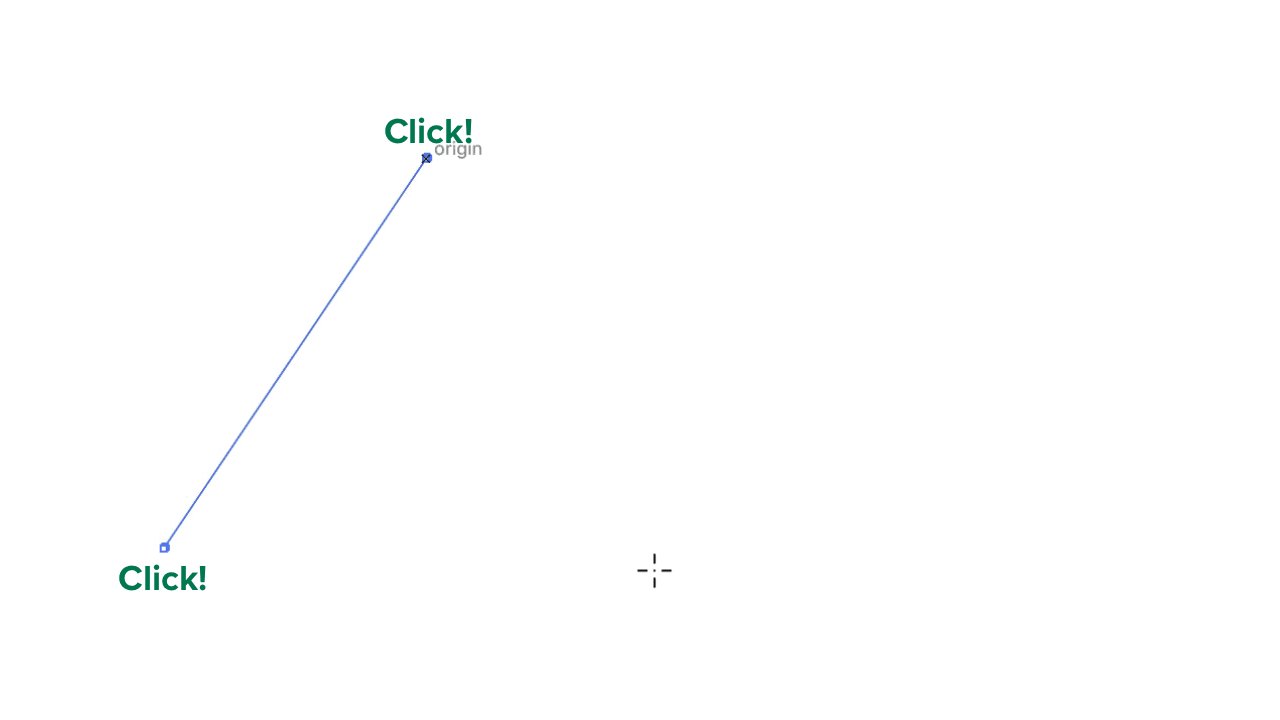
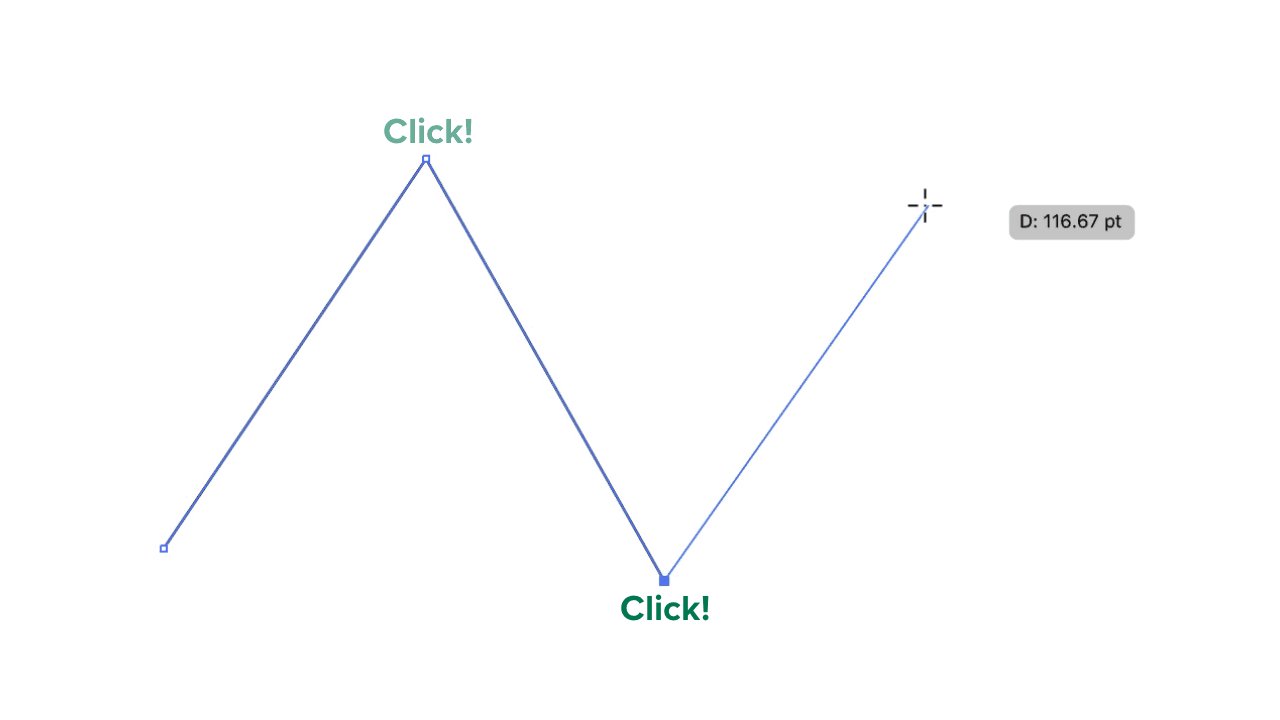
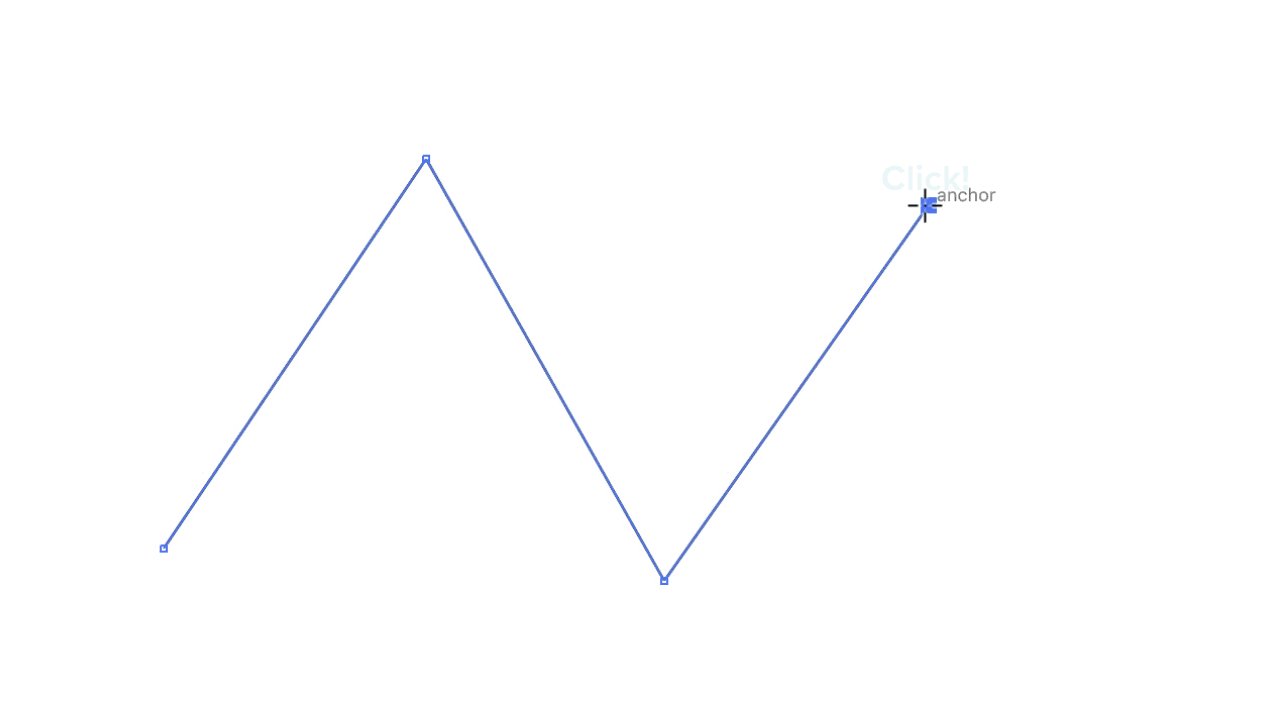
If you’re drawing straight paths with corner points, all you need to do is click with the Pen Tool. You don’t need to drag.

Round Anchors
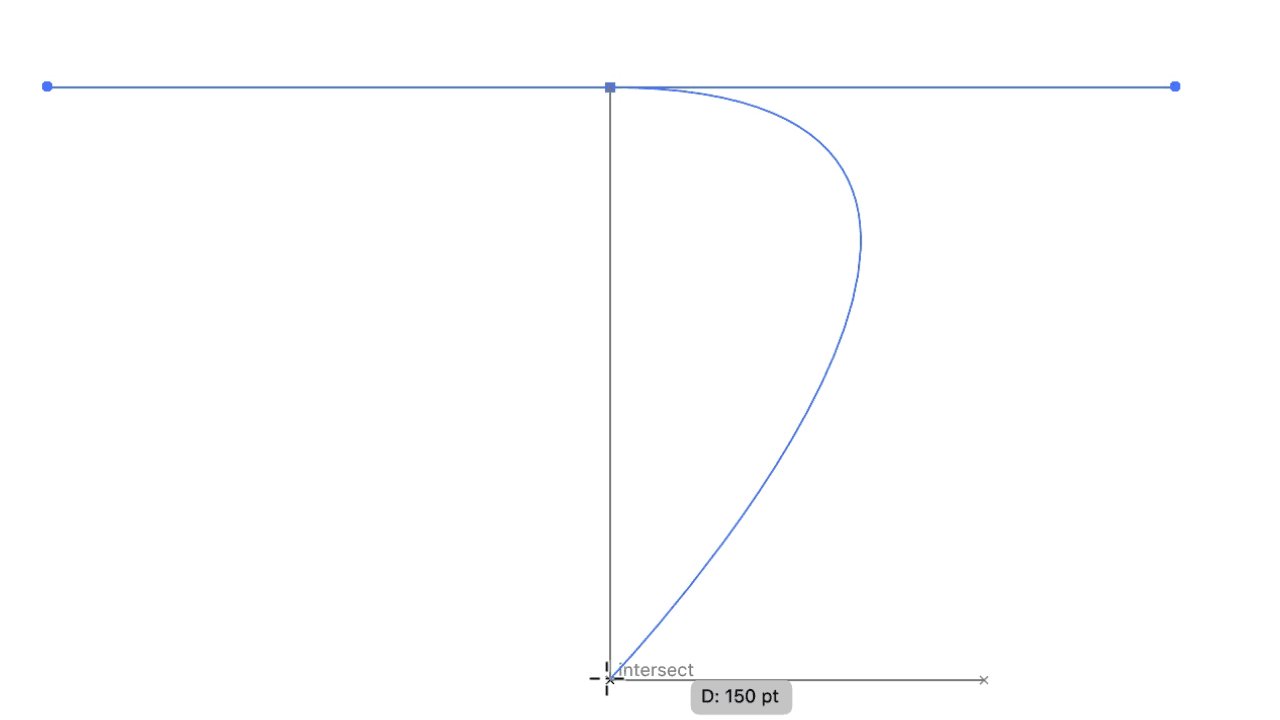
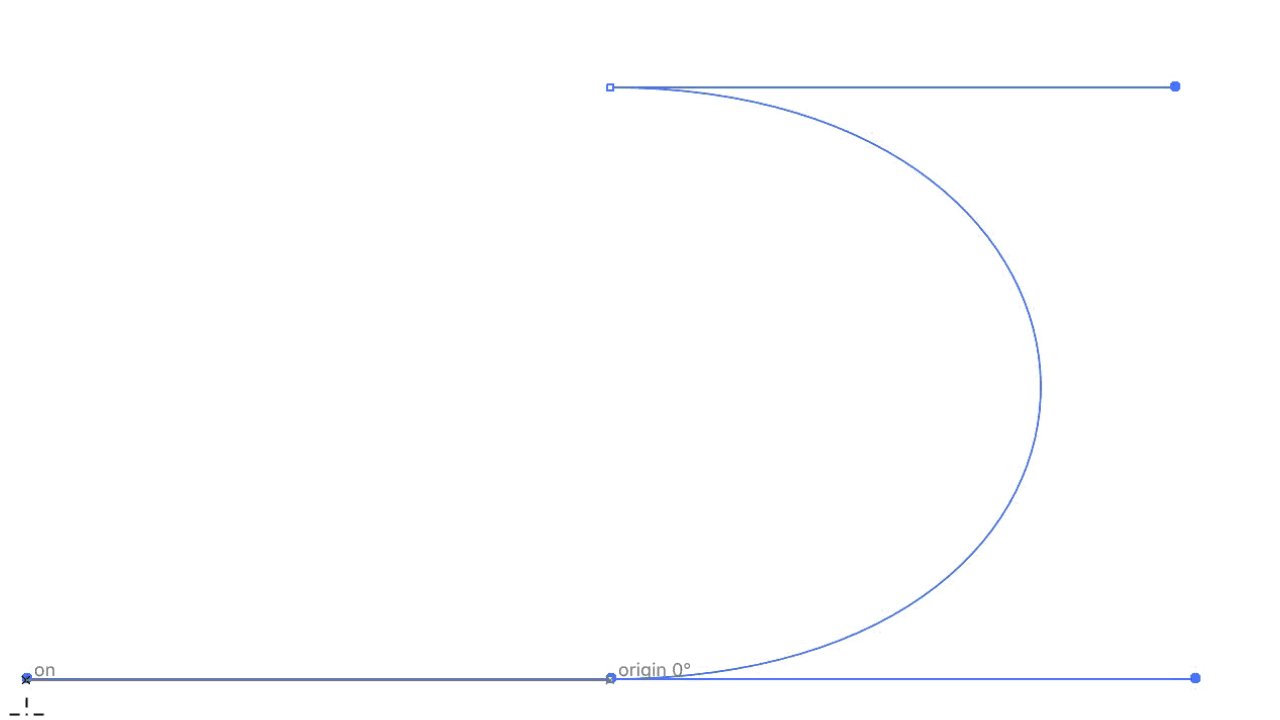
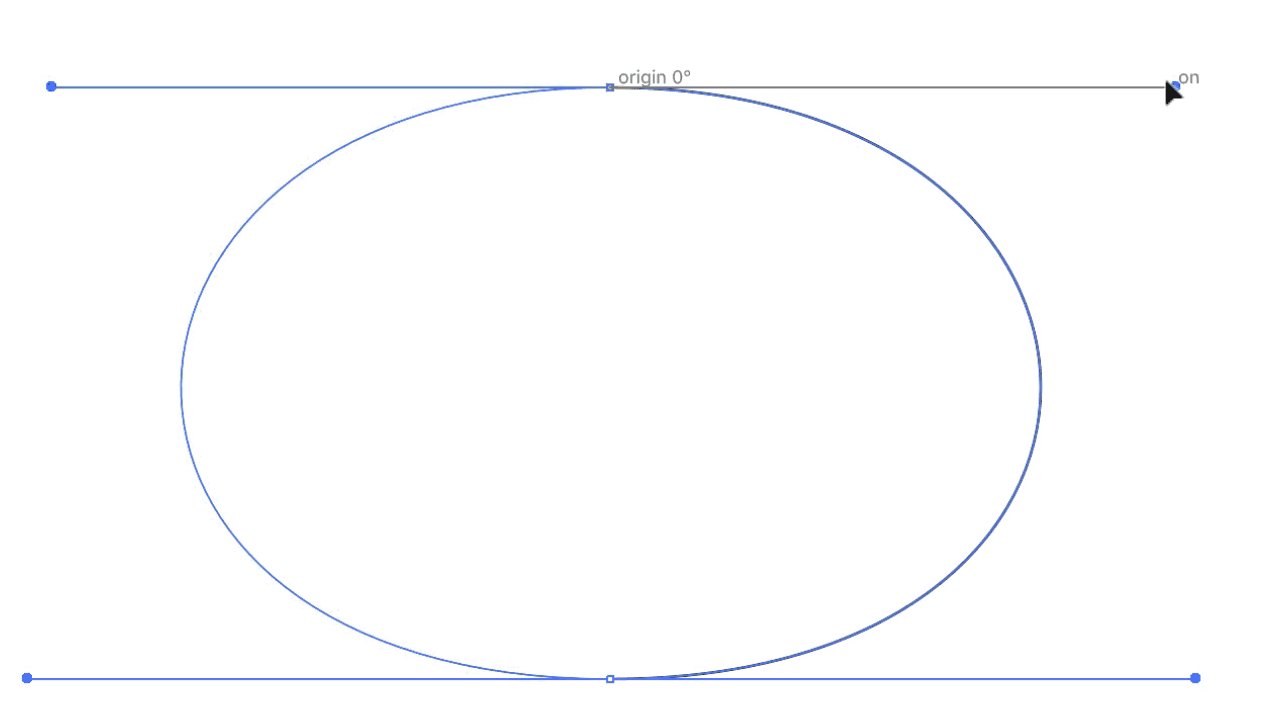
When you want to draw rounded anchors, simply click and drag in the direction you wish to draw.

When creating round anchor points, avoid ever clicking. Always click & drag.
Converting Anchors
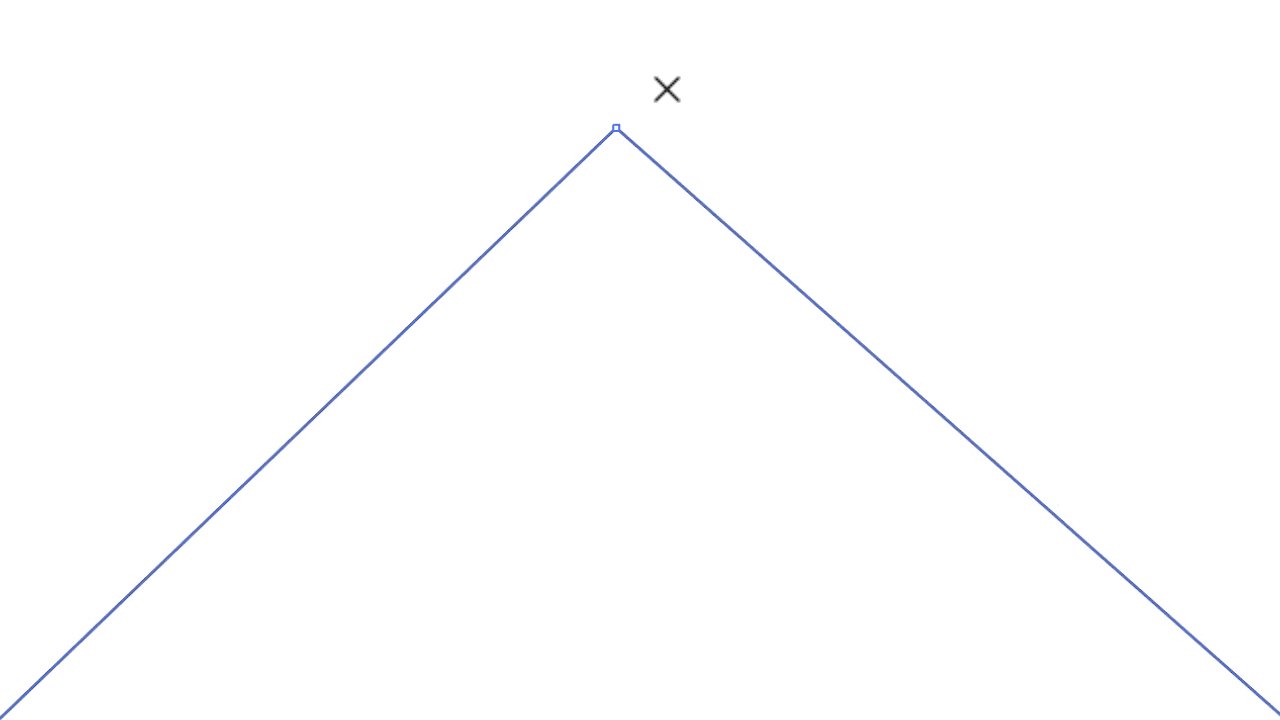
You can convert anchor points from corner anchors to round and back with the Convert Anchor Point Tool. The tool has a V shaped cursor.

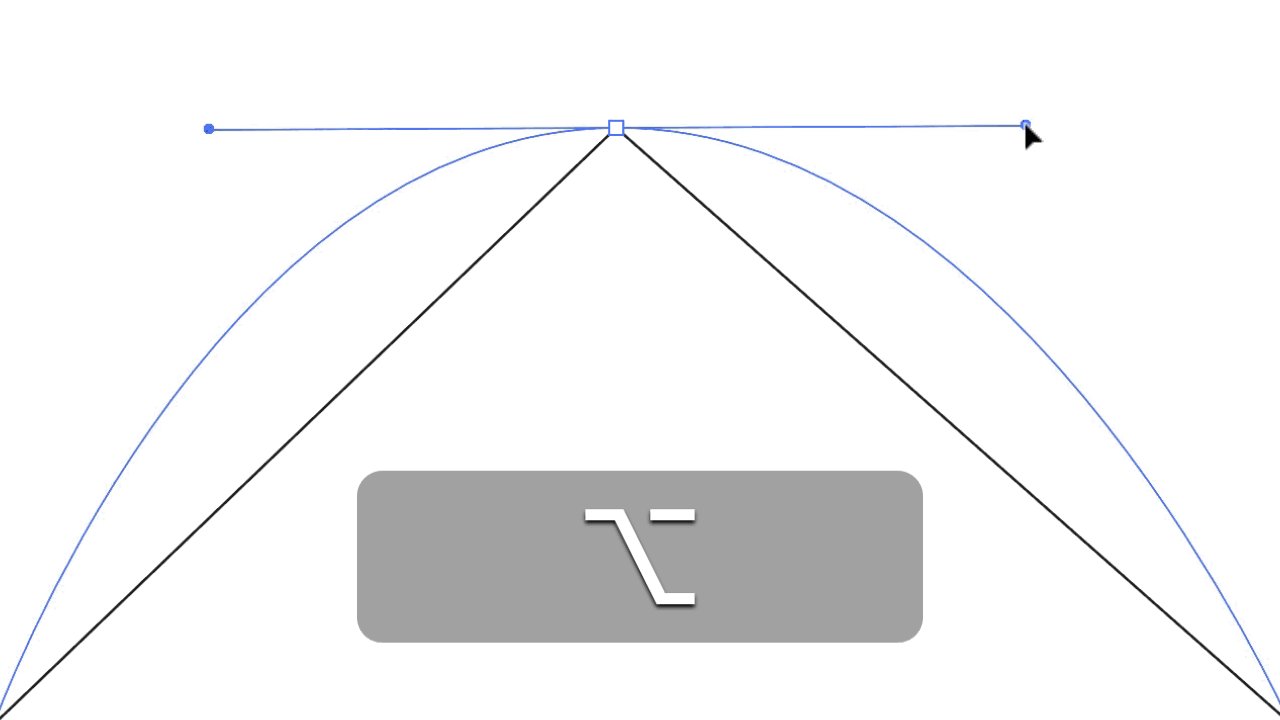
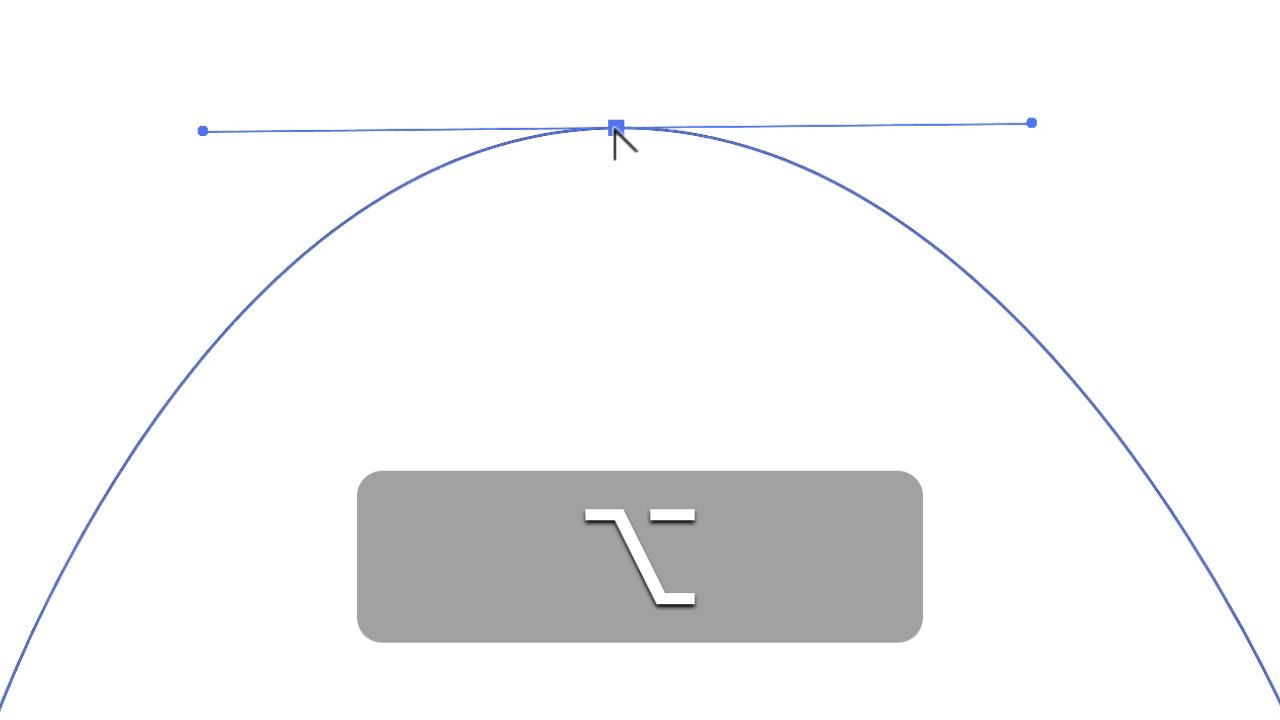
To convert from a corner anchor to a round one, hold Option key, then drag the corner anchor. It will convert to a round anchor. To convert a round one to a corner anchor, simply click on the anchor point.
Formative Activity
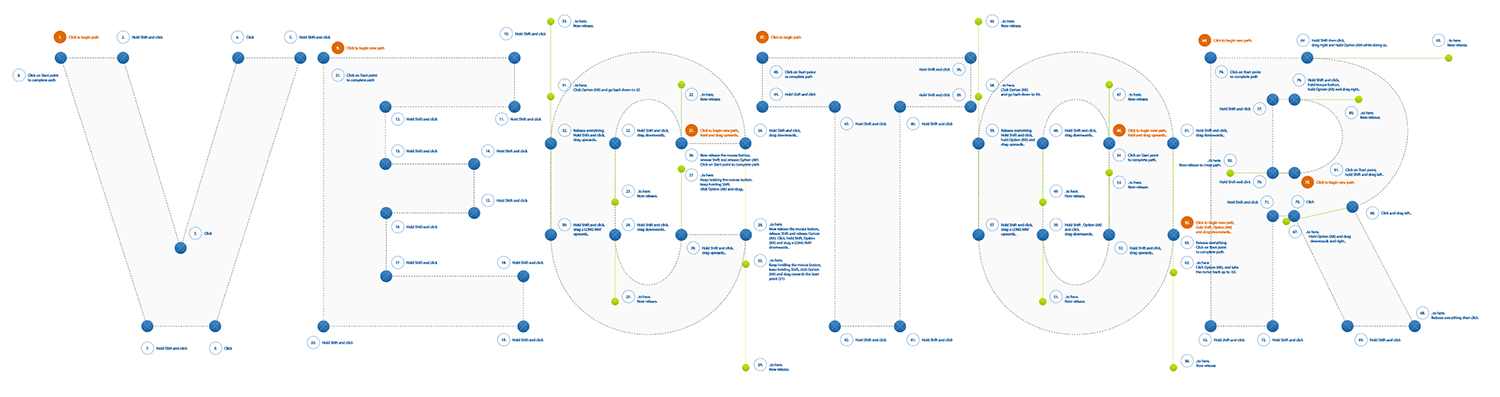
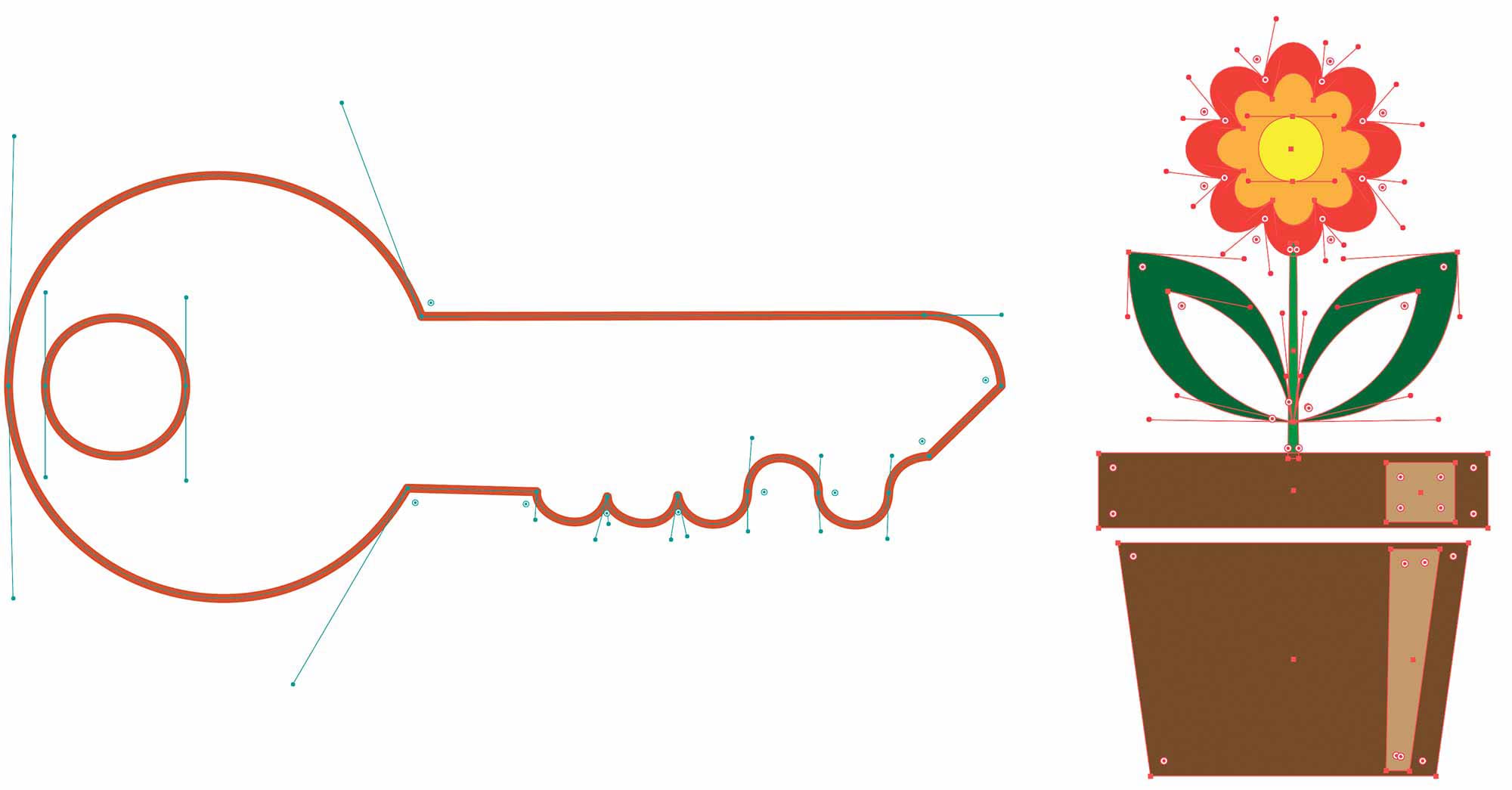
Trace the provided image using only the Pen Tool in Illustrator. Draw the objects as accurately as possible while using the fewest anchor points possible.

You can see from my examples above how the anchor points and handles are positioned. Do your best.


