Topics
Your Assignment
Drawing with Shapes
Replicate the objects using the shape tools in the provided document.
There may be more than one way to get to the same result. As long as you’re using shape tools, it’s fine. Once you’re done, save and close the document.
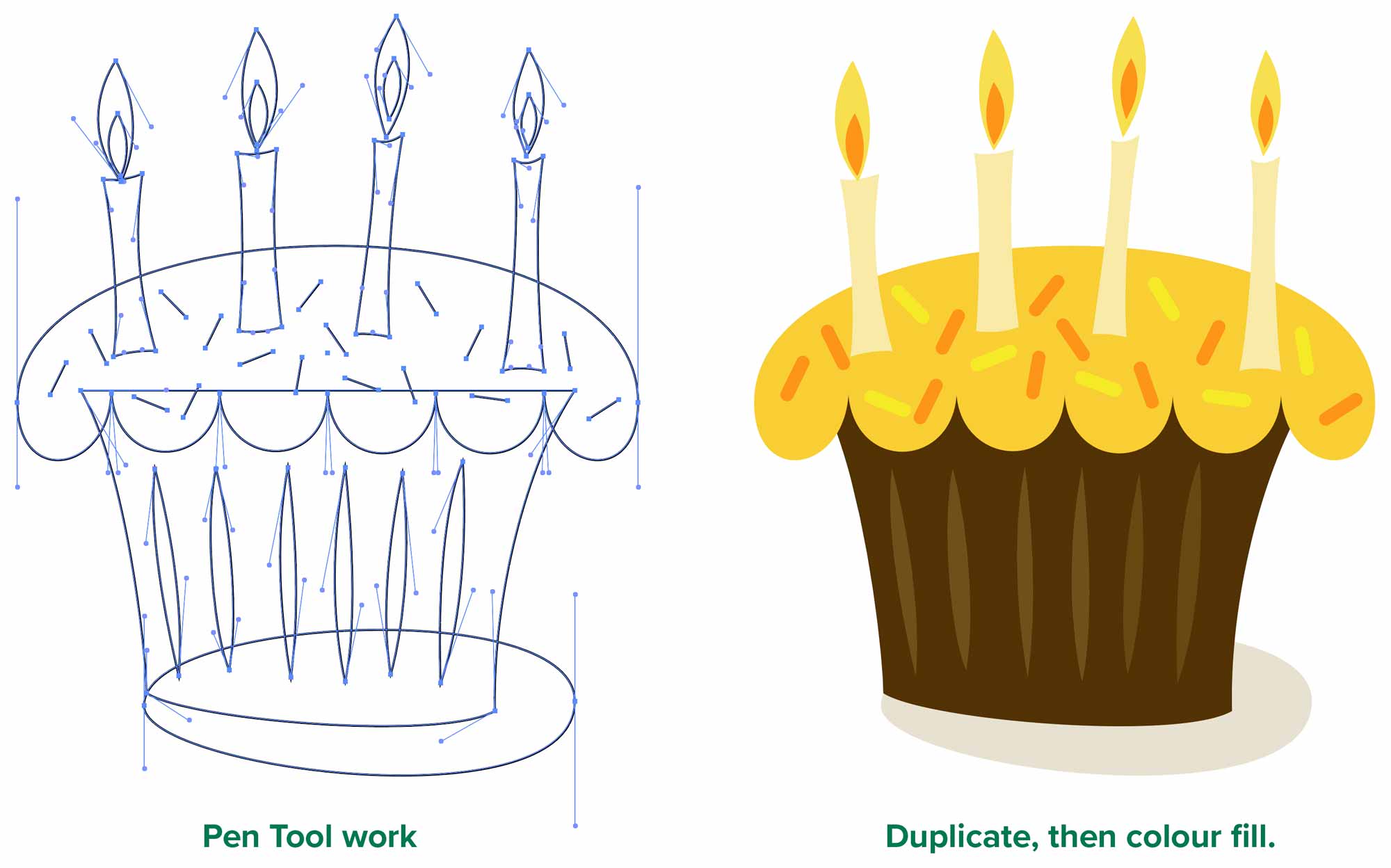
Pen Tool
Trace the provided image with the Pen Tool only. Use strokes only. Once you’re done, duplicate the illustration with strokes, then colour fill it, as shown below. The goal is to create the most accurate paths possible with the fewest anchor points.

This is much like a real-life scenario, where you would draw something by hand, then trace it in Illustrator to create scalable vector artwork.
Draw the sprinkles with the Pen Tool too.
Once you’re done, simply save and close the document.
Type in Illustrator
Create a new Illustrator document with the specifications shown below. Use point type and area type where appropriate. Create paragraph styles for all the text. The ijustdrive.ca will need a character style for the .ca.
Save the file as: 03-illustrator-type-summative.ai
All the text is set in Proxima Nova font:
- Title: 44pt, Extra Bold
- Intro: 10pt, Bold
- Text: 10pt, Regular
Set the slogan and URL:
- URL: 24pt, Extra Bold & Regular
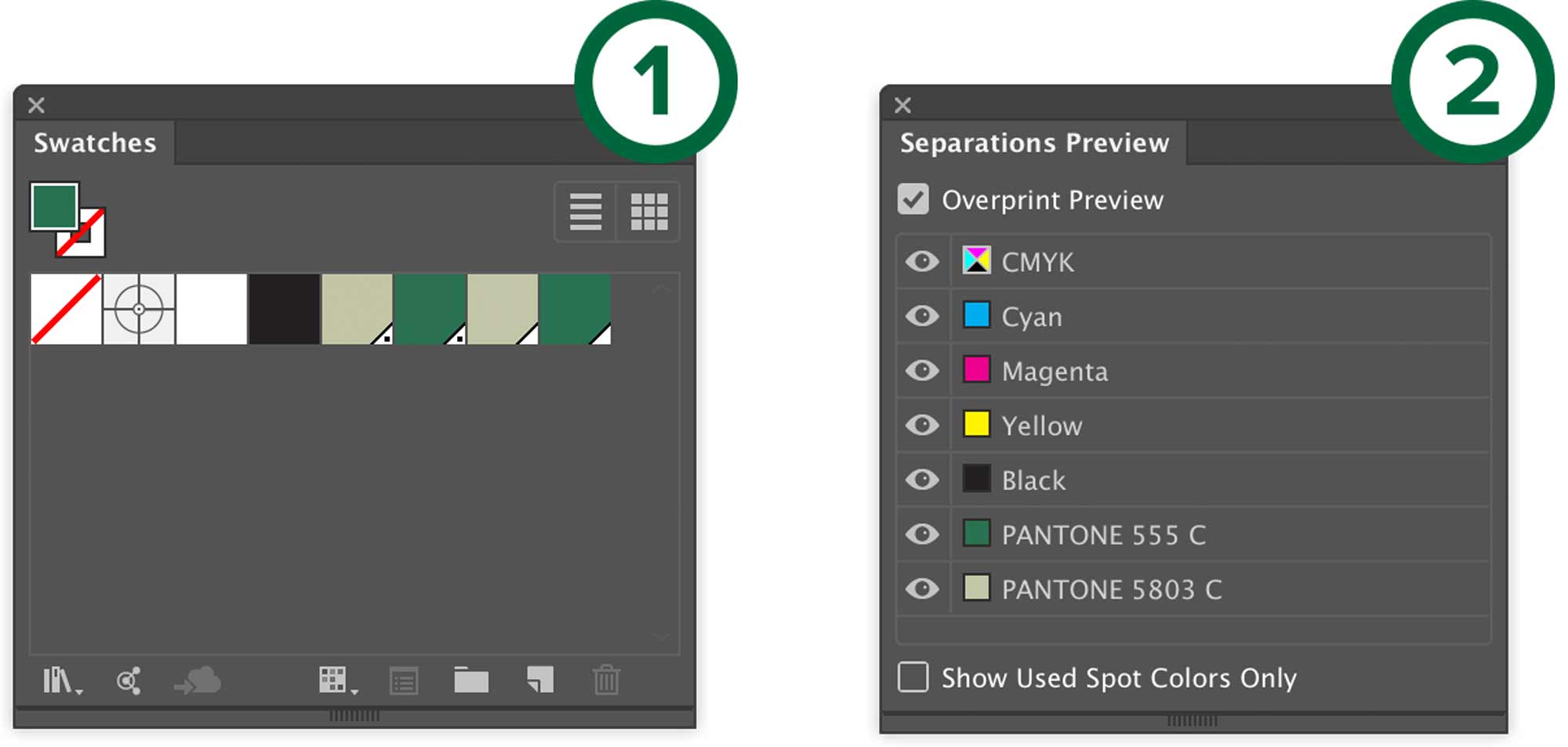
Colour Spaces
Assign colours to the provided logo adhering to the guide images.

- Pure black and white, no grey.
- Only these two spot colours.
- All CMYK. Round numbers.
- No, there's no RGB logo.

- Your Swatches panel should look like this when you're done.
- Make sure to use your Separations Preview panel to check your work.
Make sure to save your document where it is. Don’t rename.




