Topics
At first glance, Artboards seem to be pages. They’re actually more than that. They’re containers for artwork in Illustrator. They’re more versatile than a simple page. It’s possible to do fun stuff like have difference size Artboards and even nest one Artboard in another. We’ll explore the possibilities.

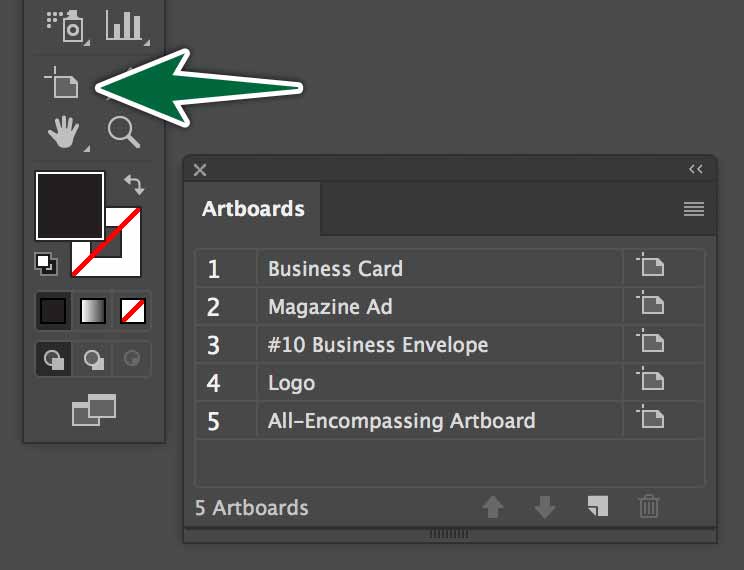
Artboards have a tool and a panel. You get the tool by typing shift-O. Make sure you always name your artboards in the panel by double-clicking on their names, as you would a layer in Photoshop.

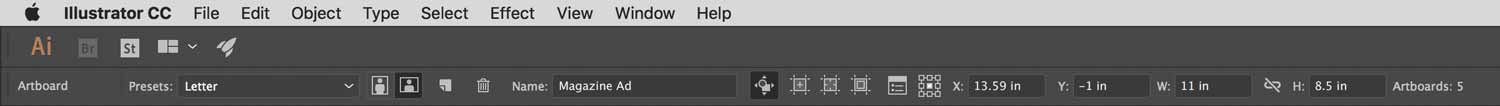
You also have the Options Bar at your disposal while you use the Artboard tool.
Organizing Artboards
Once you’re using the Artboard tool, you can create artboards by dragging as you would with the rectangle tool. As an example, you can create artboards for a company. They could include:
- Business card
- Magazine advertisement
- #10 business envelope
- Logo
- All-encompassing artboard

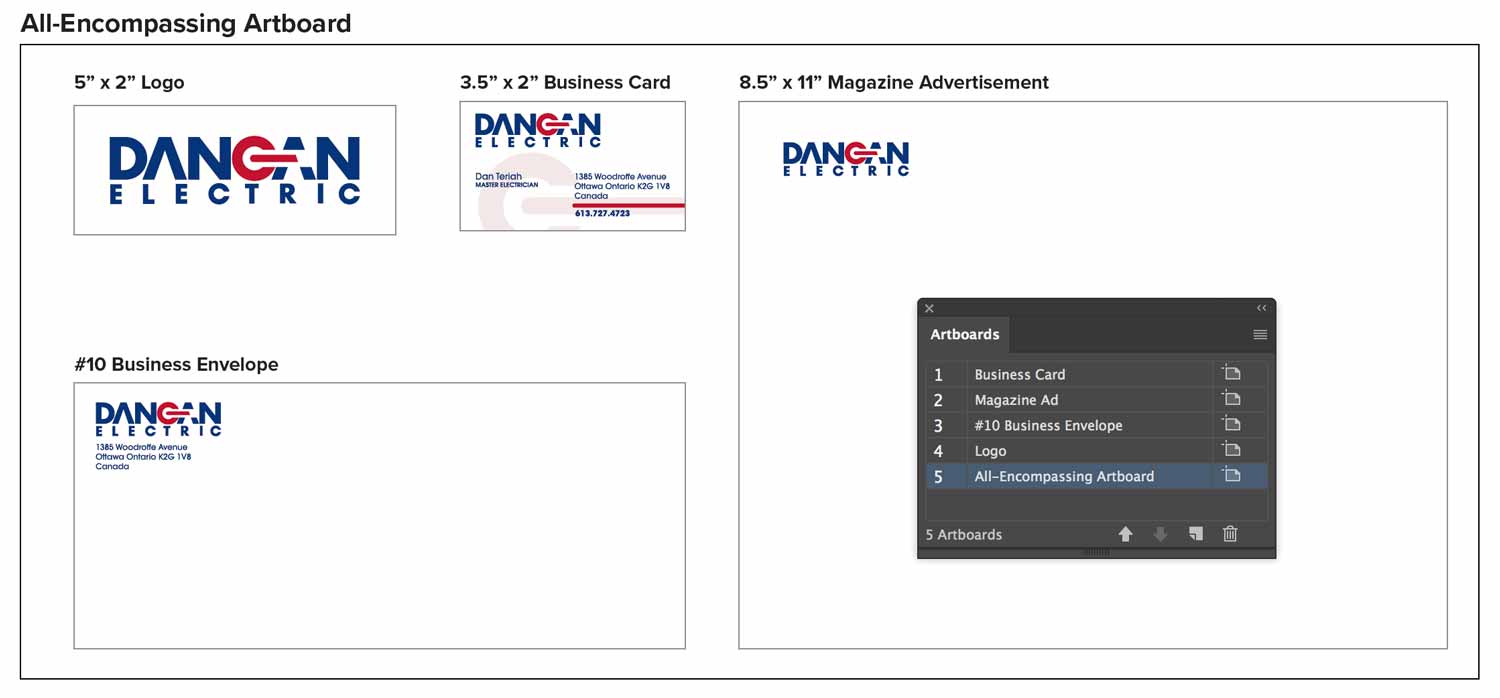
Note the all-encompassing artboard. It’s a big artboard around all the others. This allows us to print or export that artboard.
Artboard Options

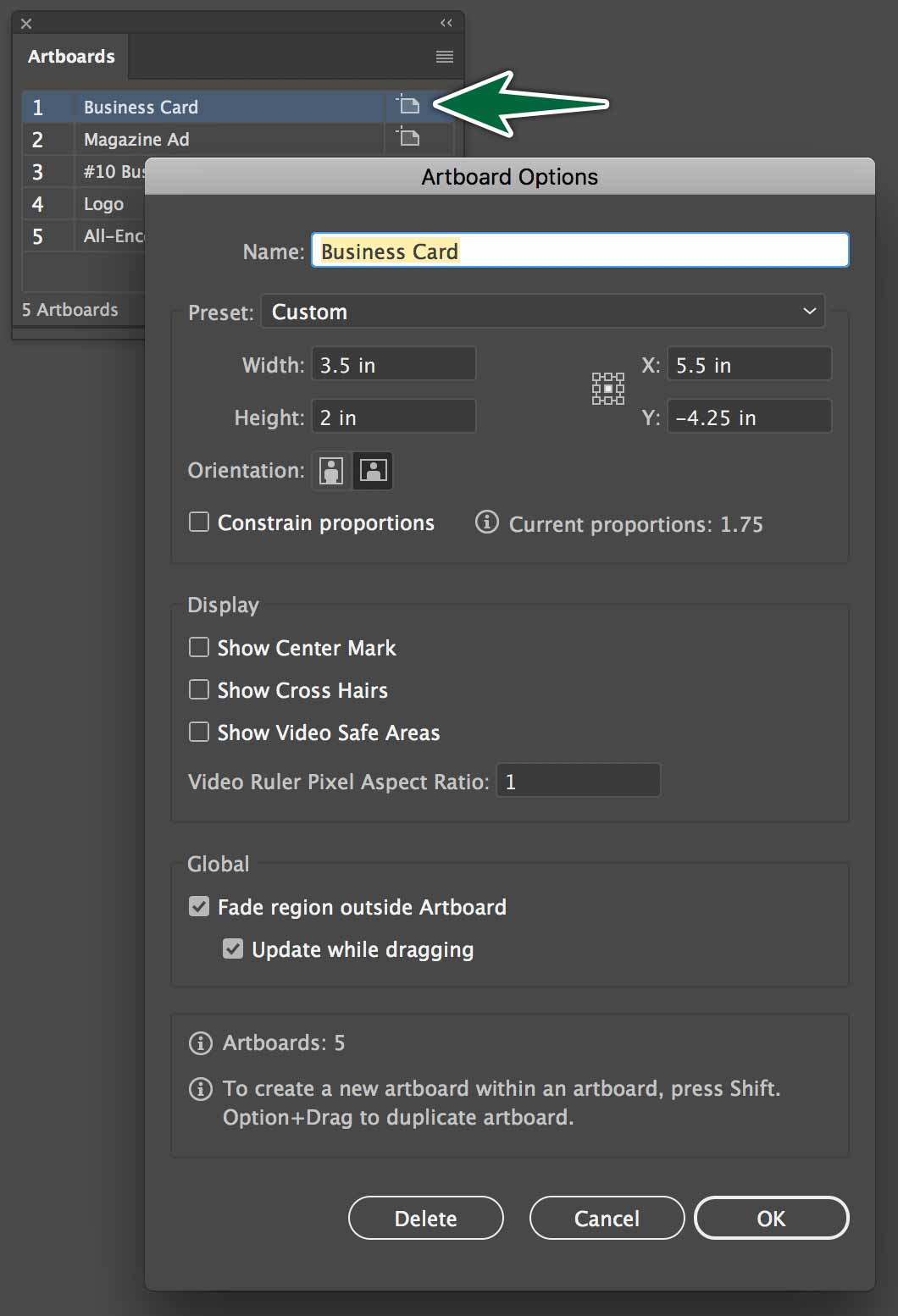
If you double-click on the icon in the Artboards panel, you get the options for that artboard. You can edit their sizes, change their orientation and much more.
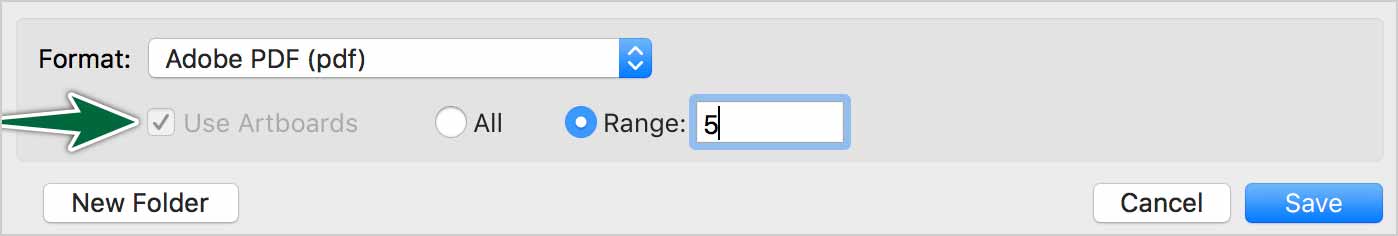
Save as or Print

In the image above, the PDF would only contain the all-encompassing artboard with all the others within it.

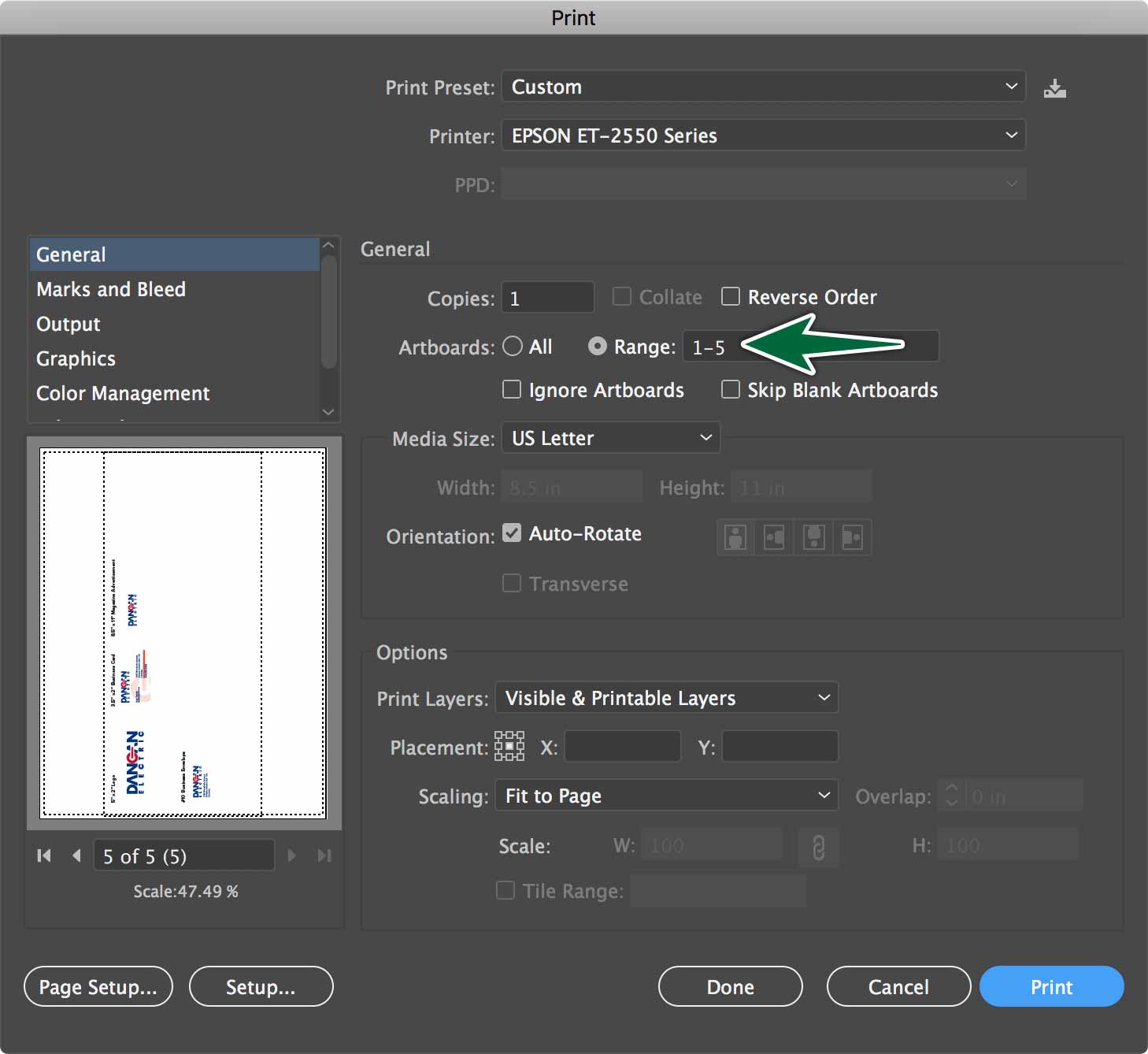
The same goes with printing. You can print individual or a range of artboards.

